Emoji characters have been around for a while, but for various reasons I recently took more of an interest in understanding them.
- I just bought my first Android device and noticed that the OS has its own set of icons that I’d previously assumed were limited to iOS – I’d been seeing the world though Apple-shaped eyes.
- I was alerted to a bug in my Latest Tweets plugin where tweets containing Emoji were breaking the WordPress cache. I won’t go into that. It makes me sad.
So I did some homework and had some geeky fun –
Unicode
My first task was getting up to speed with the standards. There seems to be a long legacy of Japanese mobile networks maintaining their own standards using Japanese character sets, but Emoji was brought into Unicode 6.0 in 2010. Hoorah :)
Emoji occupies part of the “symbols” space and to some degree falls into existing sub-categories such as emoticons, transport symbols and so on.. All that details is available in Chapter 15 of the Unicode Standard (PDF). (fascinating stuff, I’m sure you’ll agree)
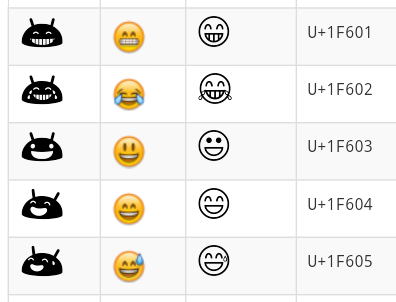
As a reference of the code points and the various rendering techniques I find, I built this Emoji encoding table. I’d like to extend this with tagging and searching, but that’s for another rainy day. It currently looks like this:
The left column is the native rending. This screengrab was taken on an Android device, as perhaps you can tell.
Rendering
iOS, Android, Windows 8 and (I’m told) OS X Mountain Lion display Emoji natively, regardless of typeface. It seems that unprintable characters fall back to some kind of system fonts to display them. But if the large amount of older desktop systems don’t have this feature, what are we to do on the Web if we want to display – for example – a tweet full of pictograms?
As they’re standardized code points it should be a cinch to display any text containing Emoji. All we have to do in our HTML layer is perform some simple string manipulation and replace the unprintable characters with the funky little images.
All we need then is 900+ artworks with a permissive copyright license. :-?
Image replacement
I started looking for Emoji assets we can use outside of proprietary operating systems and found various projects. The most comprehensive seems to be Github’s Gemoji project. All the iOS icons are neatly cut out as 64px PNGs and named according to their Unicode code point, plus a human-readable alias.
Great, so we can use these in our apps and display tweets properly, right? Well, I’m not sure. They are copyright of Apple, so it seems unlikely that we can. I failed to find any decent information about the licensing of these artworks, so I can only assume that you cannot copy or distribute them. Sending a tweet with an Emoji in it is not copying the artwork any more than these words I’m typing are copying the Arial typeface.
Web fonts
Licensing aside, the above is a fine set of images. Exporting them as a sprite created a fairly large file and obviously the images don’t scale too well. Looking around for an open source font with Emoji characters, I found Symbola – a Unicode font for ancient scripts. Kudos to George Douros who has not [yet] licensed it. It provides some very decent monochrome versions of the Smileys and more.
UPDATE: Since contacting the author of Symbola about the absence of its license (and receiving quite a rude reply) I’ve discovered that at least some of the pictograph glyphs are copied from the Unicode charts. Copyright is not attributed to anyone specific which makes it rather difficult to request permission to extract and use the mysterious Uni1F600Emoticons and Uni2600MiscSymbols font subsets. The Android project also includes an Emoji Font which is licensed under the Apache License. It is missing some characters not supported on Android though.
This seems like the best polyfill available for rending scalable Emojis on systems with no Emoji fonts, and doing it legally. However, your web browser won’t fall back to this font when a character isn’t printable. We still have to do some string manipulation and wrap Emoji sequences with something like: <span class="emoji"> </span> but without the extra hassle of identifying the specific character.
I won’t go into the coding techniques right now, but might most about that later on.
Open Emoji
This Kickstarter project – Phantom Open Emoji – is pledging to make a complete library of Emoji for anyone to use for free, without any licensing problems. They will be releasing the source SVG files too, so good luck to them. I hope it comes off.


@Jeffery I’d love to add the Windows font, but Segoe UI requires a license. Of course I included the copyright Apple glyphs as images, but only because I saw that Github had already done it.
Thanks for this post and the encoding table – useful stuff!
It might be helpful to include Segoe UI in the encoding, so that we can see how Windows 8 users see their Emojis.
Also, it appears that Windows 8.1 will support colour Emoji using layered vector glyphs: http://opentype.info/blog/2013/07/03/color-emoji-in-windows-8-1-the-future-of-color-fonts/
Thanks again!