In part 1 I showed how to add a swipe effect to a scrolling area using only the new CSS properties in IE10. I also added some JavaScript to create the same effect in other touch-supported browsers like iOS.
The CSS stuff in IE10 is great, but there is only so much you can do with it. If we want a completely custom effect we need to get involved with IE10’s touchscreen event model. Things get a bit more complicated now…
This demo uses JavaScript in IE10 to achieve the same swiping effect as the CSS solution in part 1. However, if you swipe harder you will move three places instead of one. This way you can essentially flick an item from one end to the other. Not the greatest effect in the world, it’s just an example.
Continue reading…

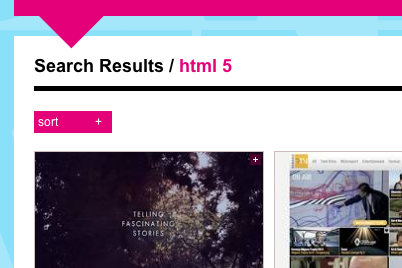
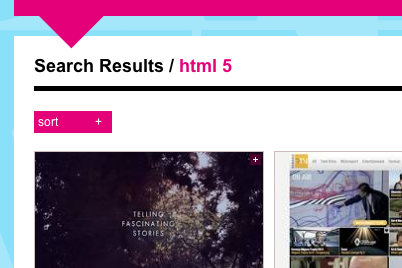
I just finished working on the Lovie Awards Winners Gallery. As a result of the Microsoft partnership I learned quite a bit about touchscreen support in IE10. Part of the site has progressively enhanced sideways scrolling areas which are swipeable on touch screens. I’ve put together a few demos here to show what we ended up doing and highlight some of the gotchas.
Continue reading…
This New Year’s eve I thought I might blog some predictions for the coming year, (social purchasing, app stores, yada yada), but I decided that wasn’t stupid enough, so at risk of sounding like a deranged conspiracy theorist, here’s my outlook for 2013 instead. Sweet dreams, and happy 2011 everyone! Continue reading…
Tim Whitlock's personal site and blog